Project Parfait, est une expérimentation d'Adobe visant à proposer dans le navigateur une petite application (mais néanmoins très puissante) qui décompose les fichiers PSD envoyés, pour :
- extraire les codes couleurs
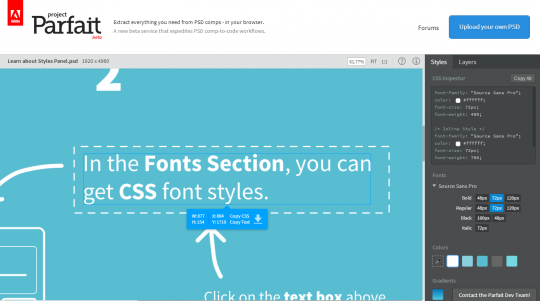
- extraire du code CSS
- copier-coller le texte
- exporter les calques dans des formats optimisés (gif, jpg, png)
- obtenir les dimensions des éléments ou les distances entre calques

Bref, c'est un outil relativement léger et pratique lorsqu'il s'agit de faire de la découpe/intégration de page HTML et CSS à partir de maquettes Photoshop, et qu'on n'a rien d'autre sous la main.
Par contre, il n'est pas encore idéal : en situation réelle, le code CSS produit est loin d'être... parfait (il est vrai qu'on ne peut pas faire de magie à partir d'une maquette graphique pure).
La fonction de calcul de distance entre deux calques est néanmoins bien conçue :
- sélection d'un calque
- maintenir shift enfoncé
- sélectionner un autre calque
L'outil sait si les 2 calques sont voisins, inclus l'un dans l'autre (ou partiellement) et donne les distances utiles dans chaque cas.
L'accès est gratuit, la seule contrainte est de posséder un compte Adobe.
Consultez aussi le sujet relatif sur le forum.
Merci à Felipe pour ses tests.