Certains sites affichent une (grande) image de fond qui s'adapte à toutes les dimensions de la fenêtre du navigateur, proportionnellement, sans la déformer. La réalisation de ce genre de prouesse n'est pas si évidente techniquement, contrairement à ce que l'on pourrait croire de prime abord.

Comment fait-on ? Nous allons présenter ici deux des quelques méthodes possibles : une entièrement en CSS , une autre basée sur jQuery.
Exemples
Pour avoir un aperçu de ce que l'on veut obtenir, voici quelques exemples utilisant ce principe :
Le point commun de tous ces sites est la mise en avant de leur background : il est fixe et c'est la pièce maîtresse de leur design. Le choix de celui-ci est donc particulièrement réfléchi et soigné.
Le principe
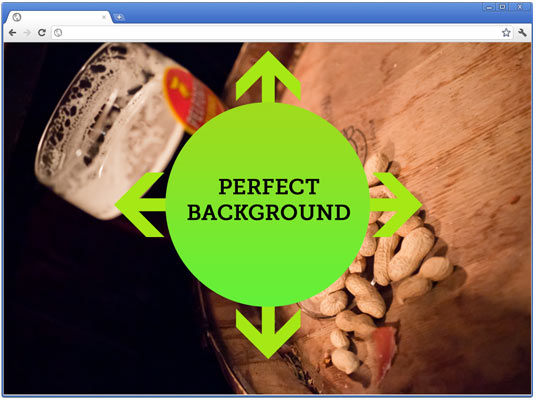
Comme vous venez de le remarquer, ce n'est pas qu'une simple image de fond qui s'adapte à la fenêtre : il n'y a aucune déformation, le ratio est toujours conservé et lorsque la fenêtre est vraiment étroite le fond est recadré.
On est donc loin de ce résultat simpliste qui se contente d'étirer l'image à 100% de sont conteneur.
Préparation de l'image de fond
L'image de fond doit respecter quelques règles basiques :
- Format rectangulaire : 2000px X 1300px (par exemple)
- Le poid de l'image doit être optimisé (pensez à SmushIt)
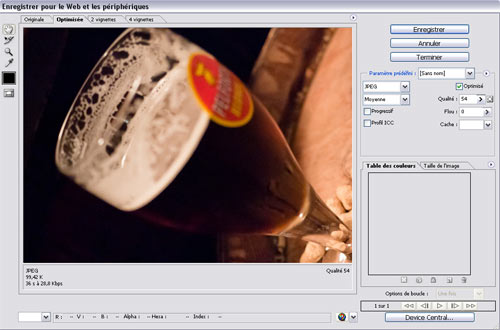
Après avoir crée votre image de fond (photo, création graphique…) rendez vous dans "Fichier" -> "Enregistrer pour le web…" de Photoshop (ou autres)

Dans la fenêtre qui vient d'apparaître, vous trouverez un curseur qui permet de faire varier la qualité de l'image et donc son poids final. A vous de trouver le bon compromis qualité/poids.

Après enregistrement, notre image est prête à l'emploi !
La méthode CSS3
Le code HTML
Rien de plus épuré : c'est une page html totalement vierge reliée à une feuille de style CSS.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Fond extensible - version CSS</title>
<link rel="stylesheet" href="style.css" type="text/css" media="screen"/>
</head>
<body>
</body>
</html>
Le code CSS
Nous allons simplement appliquer une image de fond sur la balise <html> (ou <body> au choix), retirer les marges, et utiliser la propriété CSS3 background-size et sa valeur cover. C'est tout !
html {
margin:0;
padding:0;
background: url(image/bg.jpg) no-repeat center fixed;
-webkit-background-size: cover; /* pour Chrome et Safari */
-moz-background-size: cover; /* pour Firefox */
-o-background-size: cover; /* pour Opera */
background-size: cover; /* version standardisée */
}

Avantages :
- Full CSS : séparation du fond de la forme complète
- Extrêmement simple à mettre en place
Inconvénient :
- Ne fonctionne pas sur IE inférieur ou égal à 8 et les anciennes versions des navigateurs tels que Firefox 3.0.
La méthode jQuery
Le code HTML
Nous allons partir du même document que la méthode précédente, en y ajoutant ces élements :
- Un élément
<img>contenant l'image de fond - Une feuille de style différente
- deux éléments
<script></script>pour intégrer jQuery et le script de gestion du background
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Fond extensible - version JQUERY</title>
<link rel="stylesheet" href="style.css" type="text/css" media="screen">
</head>
<body>
<img src="image/bg.jpg" />
<script src="script/jquery.js" type="text/javascript"></script>
<script src="script/background.js" type="text/javascript"></script>
</body>
</html>
Le code CSS
Nous "fixons" et plaçons l'image pour qu'elle ne soit pas perturbée par le scroll.
img {
position:fixed;
top:0;
left:0;
z-index:-1;
}
Le code jQuery
Tout est en place pour que jQuery puisse s'amuser avec cette image. Dans le principe, nous allons créer une fonction qui va calculer le ratio de la fenêtre du navigateur pour redimensionner l'image. Cette fonction sera appelée dès le chargement de la page et à chaque redimensionnement de la fenêtre.
$(document).ready(function(){
/* background resizable */
function redimensionnement(){
var image_width = $('img').width();
var image_height = $('img').height();
var over = image_width / image_height;
var under = image_height / image_width;
var body_width = $(window).width();
var body_height = $(window).height();
if (body_width / body_height >= over) {
$('img').css({
'width': body_width + 'px',
'height': Math.ceil(under * body_width) + 'px',
'left': '0px',
'top': Math.abs((under * body_width) - body_height) / -2 + 'px'
});
}
else {
$('img').css({
'width': Math.ceil(over * body_height) + 'px',
'height': body_height + 'px',
'top': '0px',
'left': Math.abs((over * body_height) - body_width) / -2 + 'px'
});
}
}
redimensionnement(); //onload
$(window).resize(function(){
redimensionnement();
});
});

Avantage :
- Fonctionne partout !
Inconvénients :
- Alourdit encore plus le poids de la page (chargement de jQuery)
- Peu flexible : en cas de changement de structure html, il faudra réadapter le script
Conclusion
Cette méthode peut apporter une touche plutôt sympa dans votre design.
N'hésitez pas à faire un tour sur cet article qui propose des méthodes supplémentaires.